将项目部署到nginx服务器上 |
您所在的位置:网站首页 › nginx 离线部署 › 将项目部署到nginx服务器上 |
将项目部署到nginx服务器上
|
一. 介绍
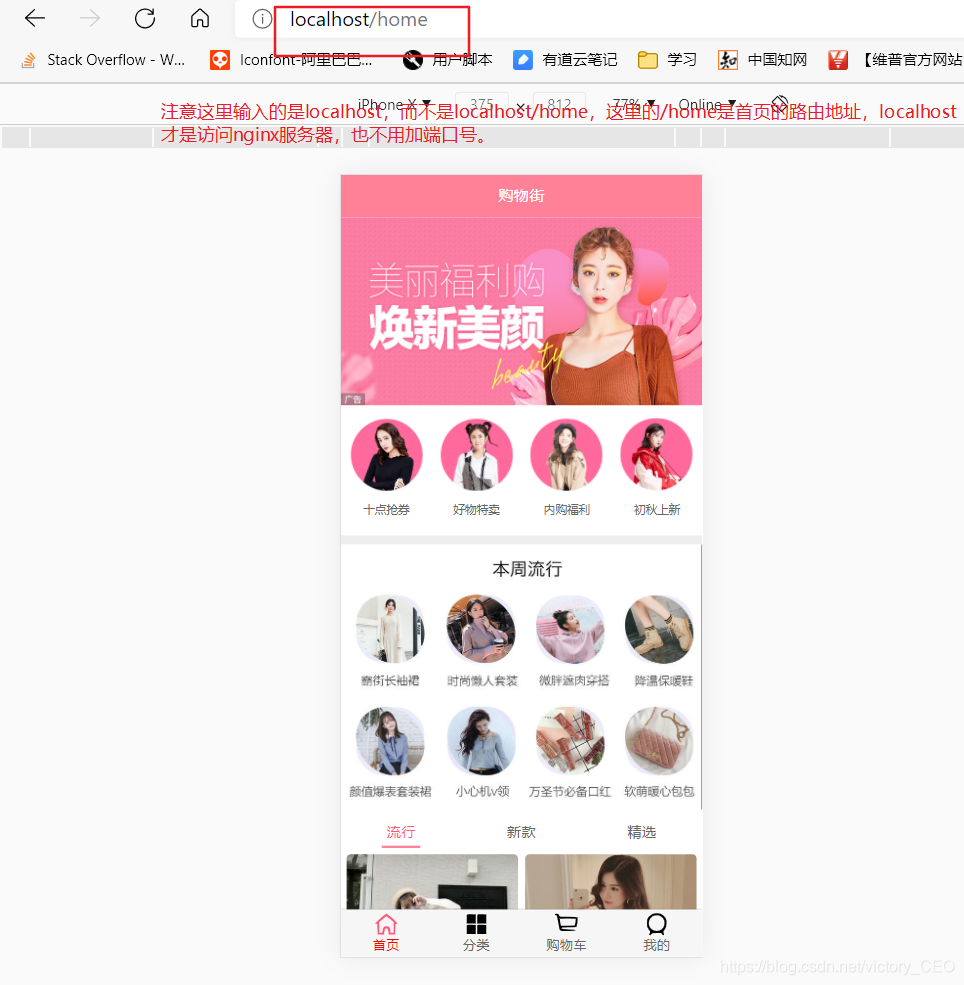
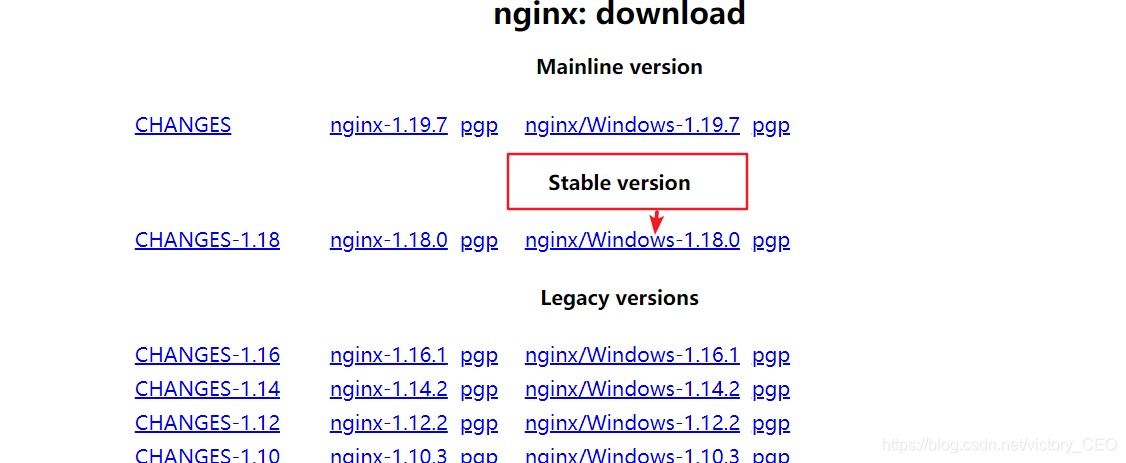
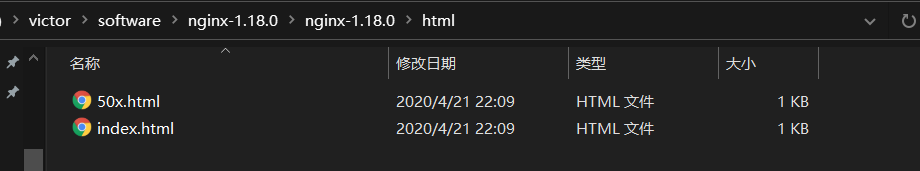
服务器:本质是一台电脑,没有显示器,就是主机,24小时开机,为用户提供远程服务。 市面上的服务器:阿里云/华为云/腾讯云(配置) 主机->操作系统->window(.net)/Linux->Tomcat/nginx(软件/反向代理) 将自己的电脑作为服务器->window->nginx远程部署(mac) 二. window上使用nginx 1. window下载nginx(1)官方网站:https://nginx.org/en/download.html (2)其中包含很多的nginx版本,大致可分为三类: - Mainline version: Mainline 是nginx目前主力在做的版本,可以说是开发板 - State version: 最新稳定版,生产环境上建议使用的版本 - Legacy versions: 遗留的老版本的稳定版 (3) 不用多说,我们选择Stable version的最新稳定的版本,选择windows的版本 (1)第一种方法: 将使用npm run build打包好的项目,也就是dist文件夹里面的东西复制到nginx解压后的文件(也就是启动nginx.exe的文件夹)下的html的文件下,然后刷新一下页面即可。 注意:复制到该文件夹下时必须先将里面的文件先删除掉。在刷新页面时,要去掉路由的路径再刷新,也就是路径必须是localhost,因为localhost才是你的服务器路径,后面加的类似于/home是你的页面路由。 (2)第二种方式就是将dist整个文件夹复制到nginx的解压文件夹下 修改完后要重启nginx,要重启才能生效。我们可以通过下面几种方式来重启(前提是在cmd窗口中进到nginx的解压目录里面): (a)cd到解压目录后:输入nginx.exe -s stop。stop是快速停止nginx,并不保存相关信息; (b)第二种输入:nginx.exe -s quit。quit是完整有序的停止nginx,并保存相关信息。 (c)输入:nginx.exe -s reload。当配置信息修改,需要重新载入这些配置时使用此命令。 注意: 前面两种都要用start nginx重新启动。第三种方法是重启。但是有些时候,使用上面三种的方法都没有效果,也就是重启无效。那么我们通过taskkill /IM nginx.exe /F该命令就可解决重启无效的情况,执行该命令后,仍需start nginx启动。这时,在浏览器输入localhost便可成功打开采用第二种方法部署到nginx的项目。 为什么采用taskkill /IM nginx.exe /F命令可以呢?这是因为Nginx是多进程模型,有一个主进程和多个子进程,主进程只负责管理子进程,基本的网络事件由各个子进程处理。所以有时候当我们通过nginx -s reload这种方式去重启Nginx的话,发现是无效的,这就是因为我们杀死了一个子进程,然后主进程会开启另一个子进程,所以我们需要先关闭掉Nginx的所有进程(包括主进程和子进程)。该命令中/IM是用来kill掉指定名字的进程的,-F是用来强制kill的。 访问效果图:
|
【本文地址】
今日新闻 |
推荐新闻 |
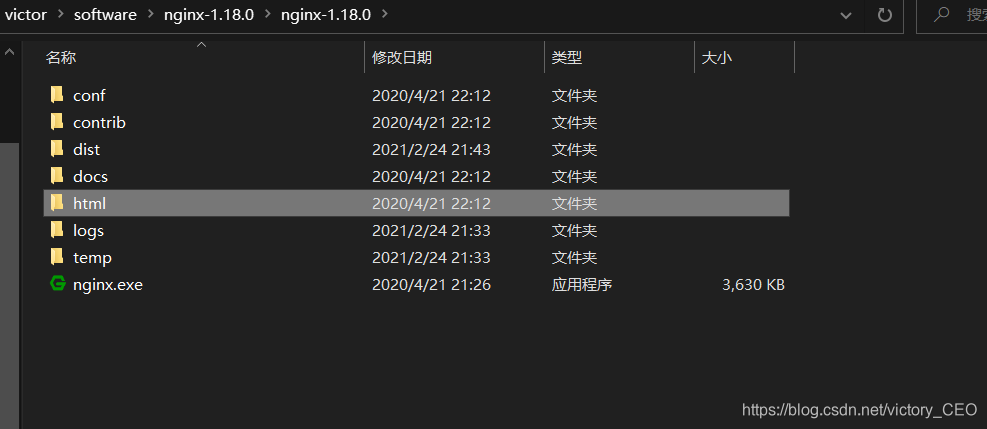
 (4)下载,并且解压到某个文件夹。 - 注意:解压到的文件夹尽量不要解压到含有中文的文件夹,否则不能正常启动。 - 双击启动接口,也就是nginx.exe - 在浏览器中输入localhost,看到下面的页面说明安装成功。
(4)下载,并且解压到某个文件夹。 - 注意:解压到的文件夹尽量不要解压到含有中文的文件夹,否则不能正常启动。 - 双击启动接口,也就是nginx.exe - 在浏览器中输入localhost,看到下面的页面说明安装成功。 

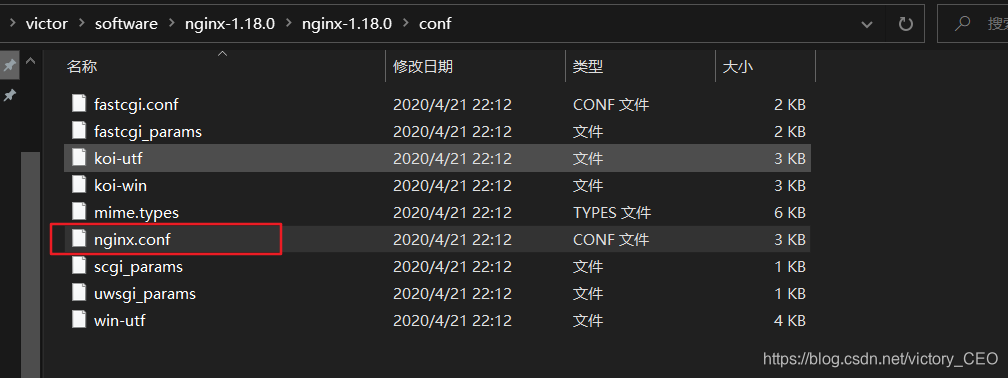
 该方法要到conf文件夹下nginx.conf文件里面修改相关配置
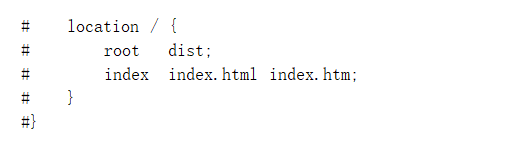
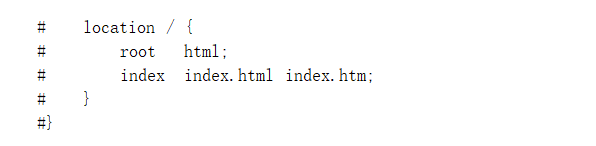
该方法要到conf文件夹下nginx.conf文件里面修改相关配置  该文件里面的location / {} 里面的root就是解压nginx的目录,意思是说,默认打开的是root(也就是根目录)下的HTML里面的index.html/index.htm的网页,也就是第一种方式打开部署到nginx项目的途径。
该文件里面的location / {} 里面的root就是解压nginx的目录,意思是说,默认打开的是root(也就是根目录)下的HTML里面的index.html/index.htm的网页,也就是第一种方式打开部署到nginx项目的途径。  那么采用第二种方式部署的话,就要修改这里面的路径配置(将html修改为dist),如下图:
那么采用第二种方式部署的话,就要修改这里面的路径配置(将html修改为dist),如下图: